For the second example, we demonstrate how to loop a music file using a separate class file. We start with the sound file “XoaxTheme.mp3” in our project and its associated class, XoaxTheme, that we had from our previous post.
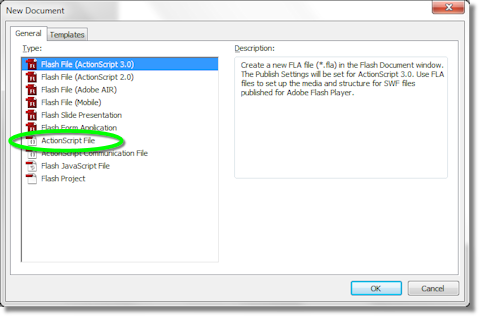
To begin, we add an ActionScript code file to the project by selecting File->New from the menubar. This opens the “New Document” dialog shown below, where we left-click “ActionScript File” to select it and left-click the “OK” button to create a new code file.
Next, we paste this code into the new file:
package {
import flash.media.SoundChannel;
import flash.events.Event;
public class CMyClass {
var mqMusic:XoaxTheme;
var mqSoundChannel:SoundChannel;
public function CMyClass() {
mqMusic = new XoaxTheme();
}
public function StartMusic(e:Event):void {
mqSoundChannel = mqMusic.play();
mqSoundChannel.addEventListener(Event.SOUND_COMPLETE,
StartMusic);
}
}
}
and then change the code in the main code file to this:
var qMyClass:CMyClass = new CMyClass(); qMyClass.StartMusic(null);
The new code file needs to be saved. So, we select File->Save As… from the menubar and save the file as “CMyClass.as” in the project folder. Finally, we can compile and execute the code, and it will play the music repeatedly.
Let’s review the code above. In our class file, we use an unnamed package and import the SoundChannel and Event files. Inside the class, we have two members: mqMusic and mqSoundChannel, which are used to control the music. The class XoaxTheme is the sound class that we created in the library. We instantiate this class in the constructor.
The function StartMusic() does all of the real work in the program. When we call play(), the music starts playing and a SoundChannel object is created and returned. The SoundChannel controls the sound as it plays. We register a SOUND_COMPLETE event on the SoundChannel to call the function StartMusic() recursively when the music finishes playing. In this manner, we create the loop for repeatedly playing the music.
In the main program, we create an instance of a CMyClass object and then call StartMusic() on it to begin the music loop.

 RSS
RSS Atom
Atom Feedburner
Feedburner