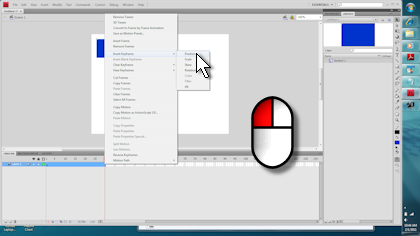
For this post, the layout that I am using is the Animator layout. You can select a layout from the drop-down menu in the top-right corner of the window.
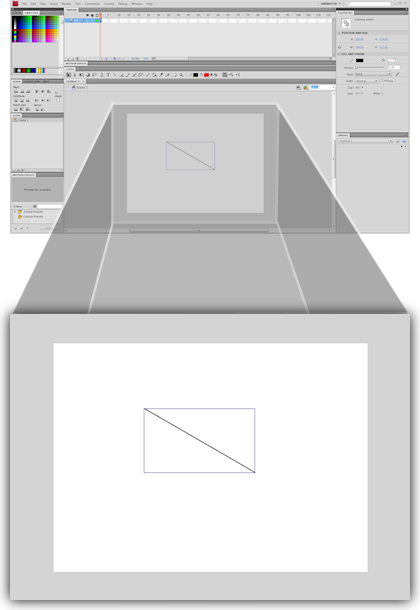
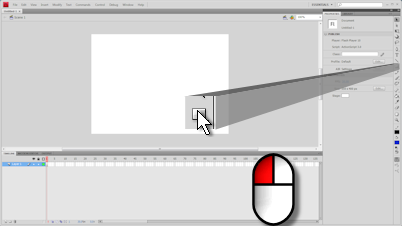
We want to show how to edit the properties of an object. To start, we have a newly created project open with a simple line drawn it (shown above). Make sure that line has is selected, as indicated by the rectangular selection box around the bounds of the line.
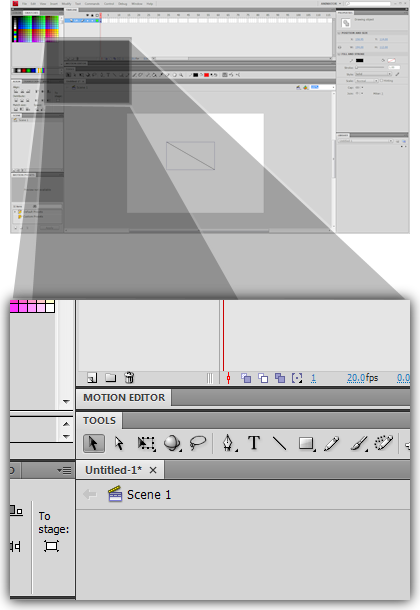
If the object is not selected, you can select it by left-clicking the Selection Tool in the Tools toolbar (shown above) and then left-clicking the object that you want to edit. Note that if you do not have the Tools toolbar open, you can open it by left-clicking Windows from the menubar and left-clicking Tools in the submenu.
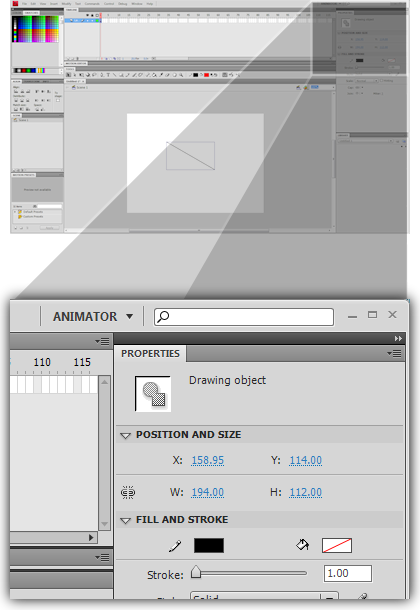
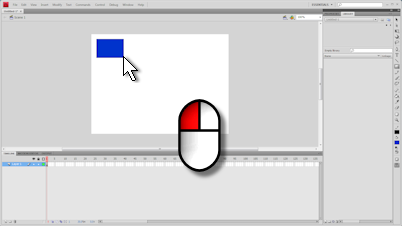
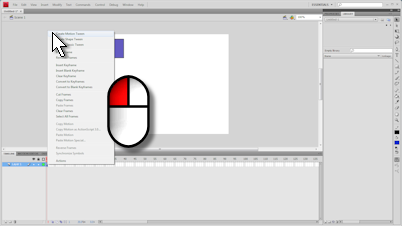
Once you click, on the object, you should see the properties of the object in the Properties pane (shown above). If you do not see the Properties pane, you can open it by left-clicking Windows from the menubar and left-clicking Properties in the submenu. In the Properties pane, you can edit the properties of the object.

 RSS
RSS Atom
Atom Feedburner
Feedburner