If you play Flash games with any frequency, you have probably noticed that, after a while, your saved games will disappear. Then you have to start the game from scratch and play through the entire game from the beginning again. Here, we show you how to fix this problem.
Expanding your browser’s cache does not prevent games from being erased. In fact, saved Flash games are stored in a location that is used across browsers. So, you can play the same game and continue your saved progress in any browser. However, you need to follow the steps below to prevent your saved games from being prematurely erased.
First, navigate to a page with a game on it, like this one.
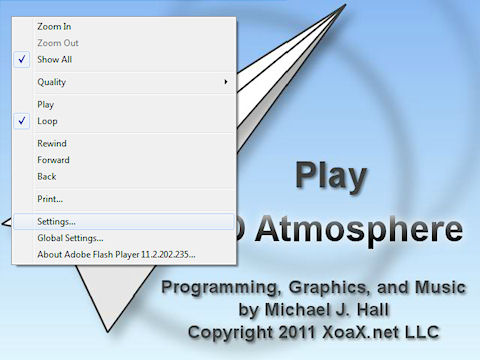
Next, right-click inside the game window to bring up the context menu shown below and then left-click “Settings…” in the context menu.
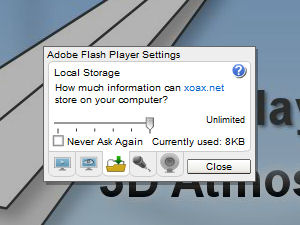
This opens the Adobe Flash Player Settings dialog shown below. Left-click the “Local Storage” tab so that your settings dialog looks like the one below. Notice that the dialog asks how much storage xoax.net can use. This means that the storage is based on the website that you playing on, but not the game. By default, the value will be something small, like 10 kilobytes. With the default setting, the storage will run out fairly quickly, and you will lose all of your saved games, unless you increase the storage maximum.
To increase the storage, left-click and drag the slider to the right to increase the storage limit. I would recommend setting it to “Unlimited” so that you don’t have to worry about losing your progress. Note that you can see how much space is currently being used too. When you are done, left-click the close button and play some games!
Beware of clearing your browser’s cache. This may cause the Flash games to lose their storage, indirectly.

 RSS
RSS Atom
Atom Feedburner
Feedburner