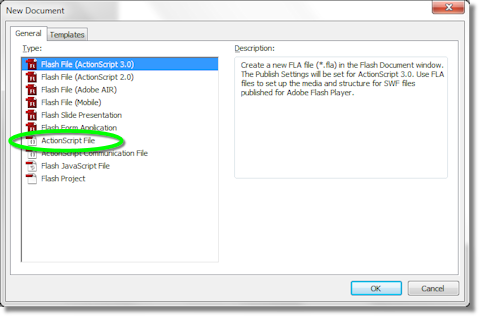
We begin by creating an Actionscript 3.0 project and setting the stage dimensions to match our video. In this case, the video is 240 by 180 pixels. Then we add this code, compile, and execute. To play the video file, click the screen as shown above.
// Output the initial instructions to user
var qInstructions:TextField = new TextField();
qInstructions.text = "Click To Play";
addChild(qInstructions);
// Create a video object with 240x180 pixels
var MyVideo:Video = new Video(240, 180);
addChild(MyVideo);
var qNetConnection:NetConnection = new NetConnection();
qNetConnection.connect(null);
var qNetStream:NetStream = new NetStream(qNetConnection);
MyVideo.attachNetStream(qNetStream);
// Add this line to ignore metadata and cue points
qNetStream.client = new Object();
// Play the video when the screen is clicked
stage.addEventListener(MouseEvent.CLICK, OnClick);
function OnClick(e:MouseEvent): void {
qNetStream.play("http://xoax.net/public/XoaX.flv");
}
The first part of the program outputs the message telling the user to click the screen. Next, we create a Video object that matches the dimensions of our video. Then we create a NetConnection object and call connect() with the argument value null to signal that we are going to load a sound or video file. Finally, we create a NetStream object using the NetConnection and attach it to the Video.
Once this is done, we can play a video file from anywhere: either our local drive or a remote location on the web. To make the video wait to play until the user clicks, we have wrapped the call to play() in a callback that is called when the stage is clicked.

 RSS
RSS Atom
Atom Feedburner
Feedburner