Core HTML
Lesson 0: What is HTML?
Overview
This HTML lesson explains what HTML is and how it functions. We begin with an explanation of how a browser retrieves and displays HTML. Then we explain the difference between HTML and the content that is displayed by the browser from that HTML. Next, we review how HTML works and demonstrate how to open up an HTML file locally. Finally, we show how to save an HTML file with a text editor and recommend some reference pages from our reference section for guidance.
How a Page Request Works
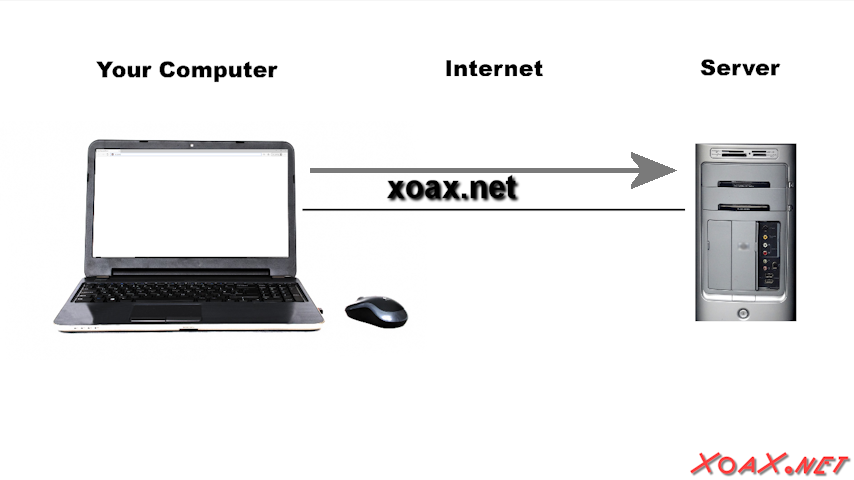
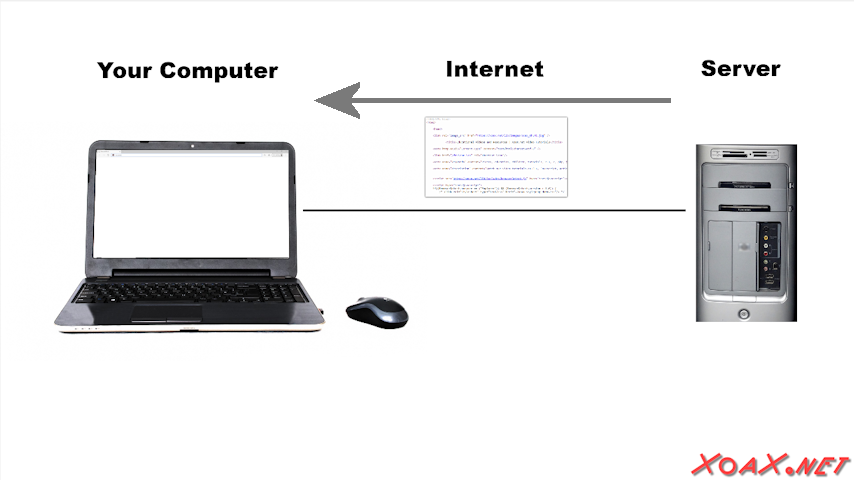
When you type a URL (Uniform Resource Locator) into a browser, like xoax.net, the browser sends a request for the content from server at that URL. That request is passed along the internet until it reaches the destination server. That server returns the requested HTML page back to the source of the request, namely your computer. When you computer receives the HTML page, your browser interprets the HTML to display the content.


HTML Code Versus HTML Rendering
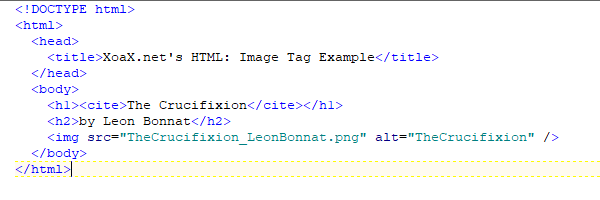
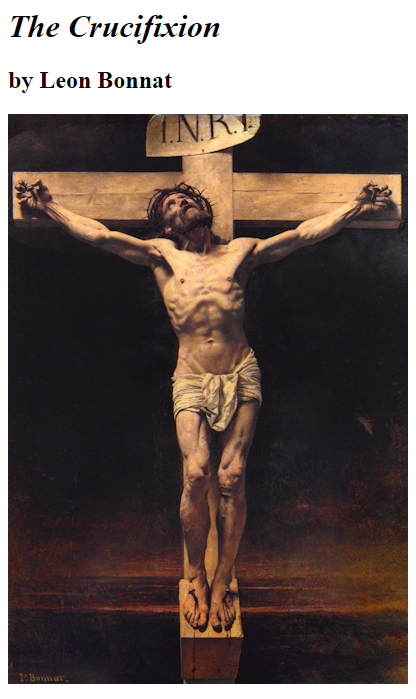
Note that HTML code is just text. That text is interprested by the browser and content is displayed according to the HTML specification. So, the HTML is just text, but it is rendered in the browser as images, stylized text, vidoes, tables, etc., according to the directions in the HTML. Below, we have an example HTML code file and an the content that it displays in a browser.


Local HTML Files
An HTML file is just a text file with an HTML extension. So, we will use a text editor to create our HTML code and save it with the .html extension. This will allow us to open the HTML files in our default browser by double-clicking them.

Additional Information
We will be covering the many topics in HTML in future lessons. If you would like to see example HTML code files, please check out our HTML reference section.
© 2007–2024 XoaX.net LLC. All rights reserved.
